Embedding Youtube Videos in Video Blogger Templates with Auto Thumbnail Display
Introduction
What I shared here on my blog are mostly Video Blogger Templates. If your fun of vlogging, sharing your personal videos or doing some movie reviews then Video Blogger Templates is what you need.
In using Video Blogger Templates, the most important thing to know is how to embed your videos on your post. One of the most famous video sharing site, of course, is Youtube.
For Youtube, the most basic thing to embed videos in simply copy the embed code below of any Youtube videos you want.
Example:

Below is an example of Youtube embed code
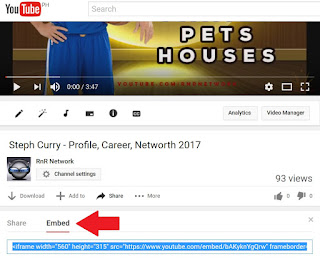
<iframe width="560" height="315" src="https://www.youtube.com/embed/ bAKyknYgQrw" frameborder="0" allowfullscreen></iframe>
Explaining Auto Thumbnail
Notice the embed code given above, it's a simple iframe when you use it on your blogger post, Yes it will definitely give your audience a playable video. But what was lacking is when using that code in your Video Blogger Templates, this will not provide you an AUTOMATIC THUMBNAIL giving you a "NO IMAGE OR NO PREVIEW" seeing on your homepage. Alternatively is you need to add an image in your post that will extract as a thumbnail.
Youtube Thumbnail
I had mentioned above that adding image in your blogger post will extract the thumbnail, that will show on your homepage instead of seeing "NO IMAGE".
Now what we need to understand is how to extract Thumbnails from a Youtube video. There are actually four (4) thumbnails available through Youtube API for each video.
This is the URL structure of Youtube Thumbnail.
http://img.youtube.com/vi/VIDEO ID/IMAGE NUMBER.jpgNote that each Youtube video thumbnail has its unique ID represented by VIDEO ID and an IMAGE NUMBER.
VIDEO ID
For Video ID: Video URL below found here: Youtube Channel
https://www.youtube.com/watch?v=bAKyknYgQrwWhere bAKyknYgQrw is the VIDEO ID.
IMAGE NUMBER
YouTube Data API stores around 4 thumbnails for each video. Three (3) small and one (1) large. The thumbnails stored for the above video are located at, see example below:
First:
http://img.youtube.com/vi/bAKyknYgQrw/0.jpg1st largest Full size Default thumbnail Image with zero (0) IMAGE NUMBER.
Second:
http://img.youtube.com/vi/bAKyknYgQrw/1.jpg2nd Small thumbnail Image with One (1) IMAGE NUMBER.
Third:
http://img.youtube.com/vi/bAKyknYgQrw/2.jpg3rd Small default thumbnail Image with Two (2) IMAGE NUMBER.
Fourth:
http://img.youtube.com/vi/bAKyknYgQrw/3.jpg4th Small thumbnail Image with Three (3) IMAGE NUMBER.
Embedding Thumbnail on Blog Post
In embedding Thumbnail on you Blogger Posts, supposed let say your question is, aside from the given 4 number of image thumbnails from Youtube API can I add a custom size for my Thumbnail?
The answer is YES. Simply add the width of your liking.
See example below:
<img src=http://img.youtube.com/vi/VIDEO ID/0.jpg width="300px"/>Again VIDEO ID is the ID of your YouTube video URL and change the width depends already on your own choice.
Preview for custom 300px IMAGE size.
So that's it. Using and understanding how to extract Youtube thumbnail will give you now an idea on how to embed Youtube videos that will extract an auto thumbnail for your Video Blogger Templates.
Watch out for my next Tutorial. I will be writing about how to embed Youtube Videos responsively without anymore using the Standard "iframe" Youtube embed code.
Have a nice day everyone!

0 Response to "Embedding Youtube Videos in Video Blogger Templates with Auto Thumbnail Display"
Posting Komentar